mirror of
https://github.com/nuxt/nuxt.git
synced 2024-11-14 10:04:05 +00:00
| .. | ||
| .github | ||
| assets/css | ||
| components | ||
| layouts | ||
| pages | ||
| .gitignore | ||
| nuxt.config.js | ||
| package.json | ||
| README.md | ||
| tailwind.config.js | ||
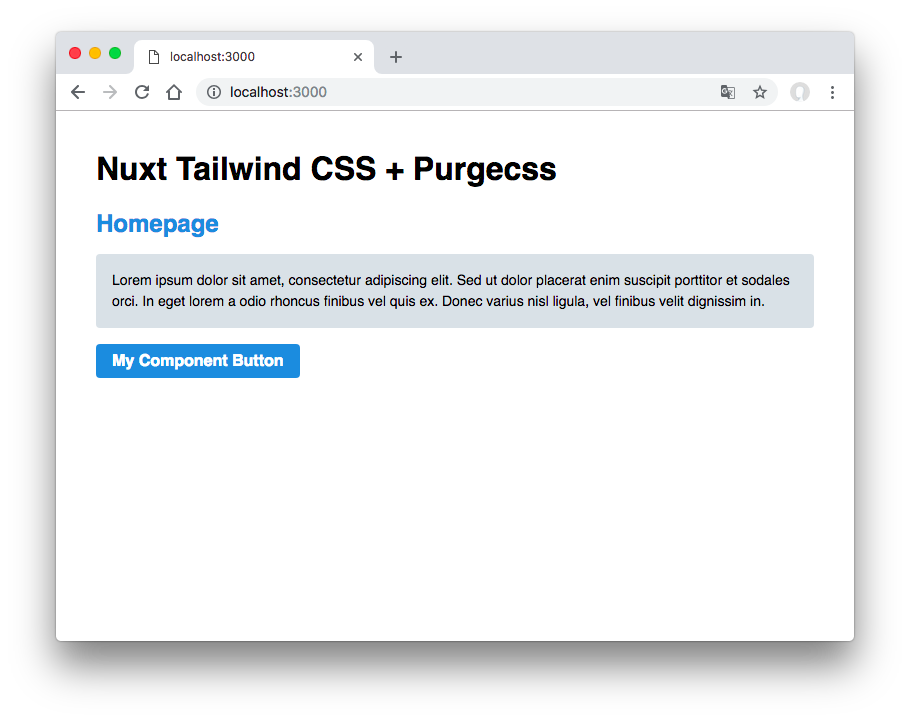
Nuxt Tailwind CSS + Purgecss
Demo of using Nuxt with Tailwind CSS and Purgecss to drastically reduce CSS size.
Demo
https://nuxt-tailwindcss-purgecss.surge.sh/
Before and after stats
The before CSS bundle came out to 299kb, where as after running it through Purgecss, it dropped to 3kb (granted I'm only using around a dozen classes).
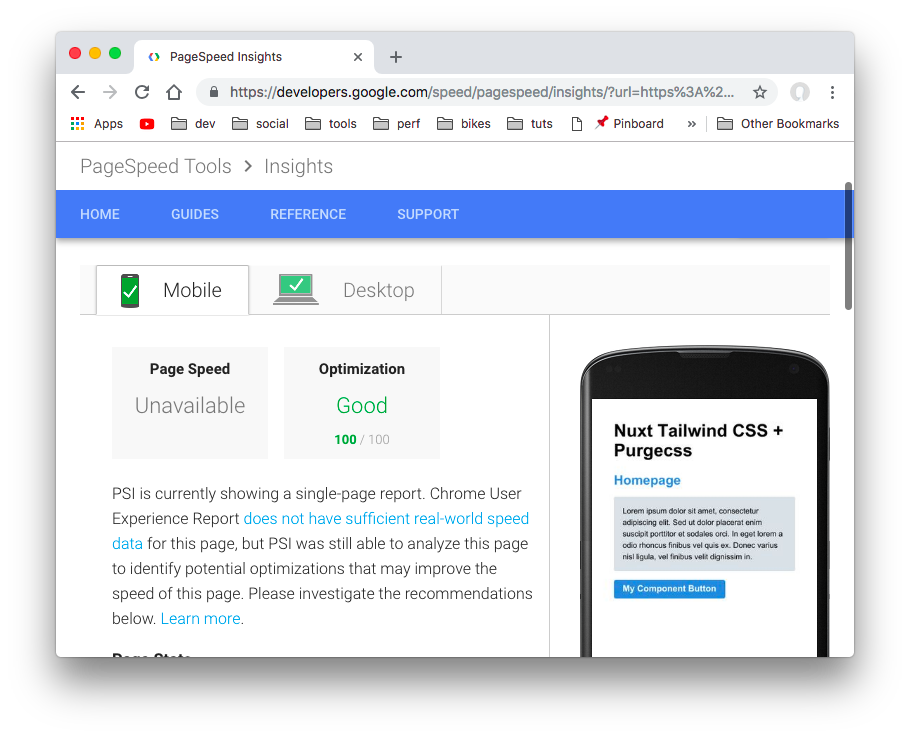
Performance
And since the CSS remains inline (due to using Purgecss as a postcss plugin) it scores perfect on Google Page Speed Insights! (This is after running nuxt generate and deploying the dist folder)
Other
See also this demo