mirror of
https://github.com/nuxt/nuxt.git
synced 2025-03-21 16:55:57 +00:00
* Create README.md * Update README.md * Update README.md * Update README.md * Create README.md * Update README.md * Update README.md * Create README.md * Update README.md * Update README.md * Create README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Create README.md * Update Readme.md * Create README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Create README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Create README.md * Create README.md * Update README.md * Create README.md * Create README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Update README.md * Create README.md * Update README.md * Create README.md * Update README.md * Update README.md * Update README.md * Create README.md * Update README.md * Update examples/with-vuikit/README.md Co-Authored-By: husayt <husayt@gmail.com> * Update examples/auth-routes/README.md Co-Authored-By: husayt <husayt@gmail.com> * Update examples/middleware/README.md Co-Authored-By: husayt <husayt@gmail.com> * Update examples/vuex-store-modules/README.md Co-Authored-By: husayt <husayt@gmail.com> * Update examples/with-feathers/README.md Co-Authored-By: husayt <husayt@gmail.com> * Update examples/with-element-ui/README.md Co-Authored-By: husayt <husayt@gmail.com> * Update examples/with-cookies/README.md Co-Authored-By: husayt <husayt@gmail.com> * Update examples/vuex-store/README.md Co-Authored-By: husayt <husayt@gmail.com> * Update examples/vuex-persistedstate/README.md Co-Authored-By: husayt <husayt@gmail.com> * Update examples/with-firebase/README.md Co-Authored-By: husayt <husayt@gmail.com> |
||
|---|---|---|
| .. | ||
| .github | ||
| assets/css | ||
| components | ||
| layouts | ||
| pages | ||
| .gitignore | ||
| nuxt.config.js | ||
| package.json | ||
| postcss.config.js | ||
| README.md | ||
| tailwind.js | ||
Nuxt Tailwind CSS + Purgecss
Demo of using Nuxt with Tailwind CSS and Purgecss to drastically reduce CSS size.
Demo
https://nuxt-tailwindcss-purgecss.surge.sh/
Before and after stats
The before CSS bundle came out to 299kb, where as after running it through Purgecss, it dropped to 3kb (granted I'm only using around a dozen classes).
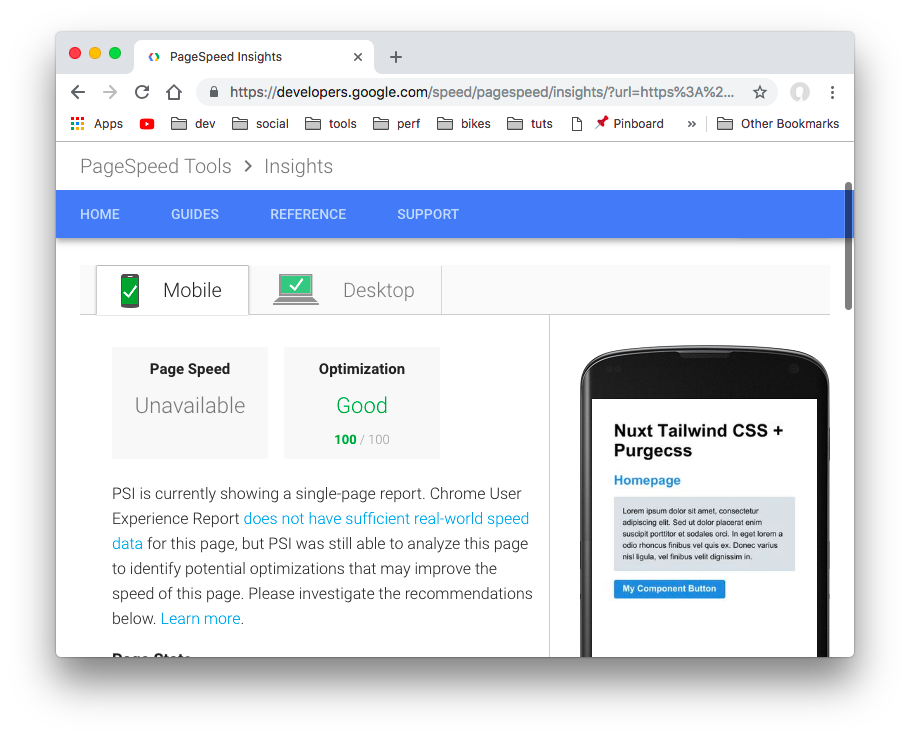
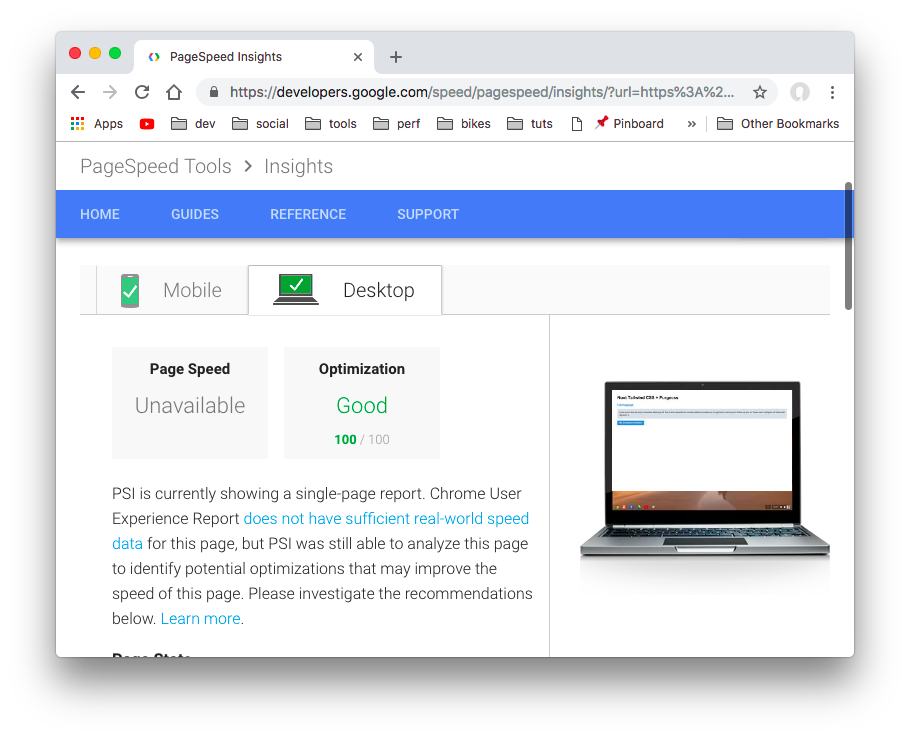
Performance
And since the CSS remains inline (due to using Purgecss as a postcss plugin) it scores perfect on Google Page Speed Insights! (This is after running nuxt generate and deploying the dist folder)
Other
See also this demo